In today’s digital age, website performance is a critical factor that can make or break a user’s experience. One of the most significant image optimization. This is where EWWW Image Optimizer comes into play – a powerful plugin that can significantly improve your website’s loading times by compressing and optimizing images without compromising their quality.
Why Image Optimization Matters for Your Website

Images play a crucial role in enhancing the visual appeal of your website, but they can also be a major bottleneck in terms of loading times. Unoptimized images can significantly increase page weight, leading to longer loading times and poor user experiences. This, in turn, can negatively impact your website’s search engine rankings, conversion rates, and overall performance.
Impact on Website Performance
Large, unoptimized images can significantly slow down your website’s loading times, leading to higher bounce rates and decreased user engagement. According to Google’s research, a one-second delay in page load time can result in a 20% decrease in traffic and a 7% decrease in conversions.
Search Engine Optimization (SEO) Implications
Search engines like Google prioritize websites that provide fast and seamless user experiences. Optimized images contribute to faster page load times, which is one of the key ranking factors for search engines. Improving your website’s speed through image optimization can potentially boost your search engine rankings and organic traffic.
User Experience and Conversion Rates
Slow-loading websites can be frustrating for users, leading to higher bounce rates and lower conversion rates. By optimizing your images, you can ensure a smooth and enjoyable browsing experience, which can ultimately lead to better user engagement and increased conversions.
EWWW Image Optimizer Features: A Deep Dive

EWWW Image Optimizer is a feature-rich plugin that offers a comprehensive set of tools to optimize images on your website. Here’s a closer look at some of its key features:
Lossless and Lossy Compression
The plugin offers both lossless and lossy compression options, allowing you to strike the perfect balance between image quality and file size. Lossless compression reduces the file size without any perceptible loss in image quality, while lossy compression can further reduce the file size at the cost of slightly lower image quality.
Optimization for Multiple File Types
EWWW Image Optimizer supports a wide range of image file types, including JPEG, PNG, GIF, and PDF. This ensures that all your images, regardless of their format, can be optimized for optimal performance.
Bulk Optimization
One of the standout features of EWWW Image Optimizer is its ability to optimize images in bulk. This can be a huge time-saver, especially for websites with a large number of images, as it eliminates the need to optimize each image individually.
Automatic Optimization
The plugin can be configured to automatically optimize new images as they are uploaded to your website. This ensures that your website’s performance remains consistent and that all new images are optimized from the start.
How to Install and Configure EWWW Image Optimizer

Installing and configuring EWWW Image Optimizer is a straightforward process. Here’s a step-by-step guide:
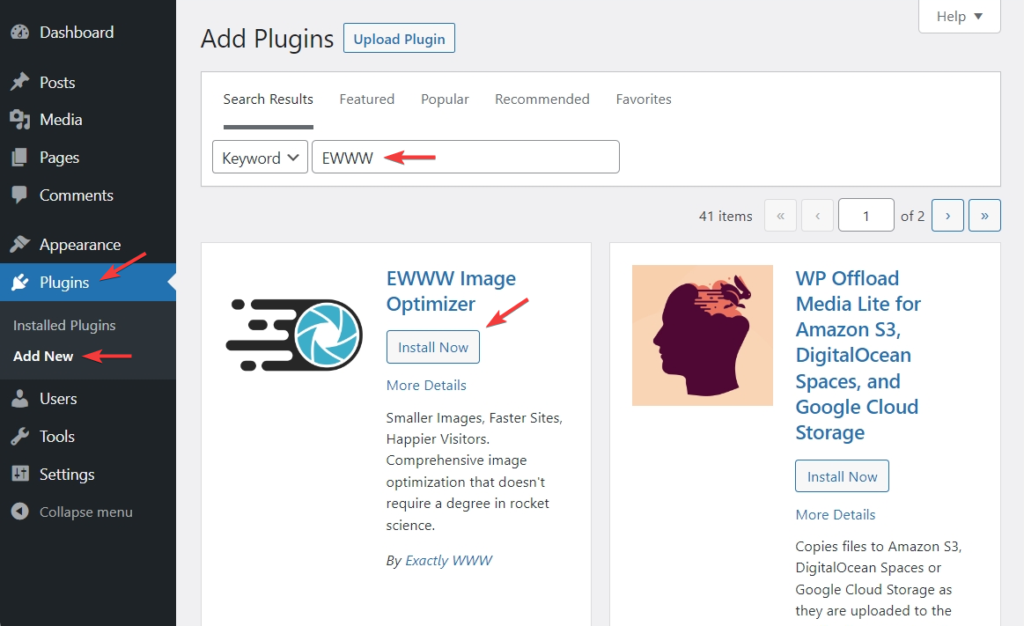
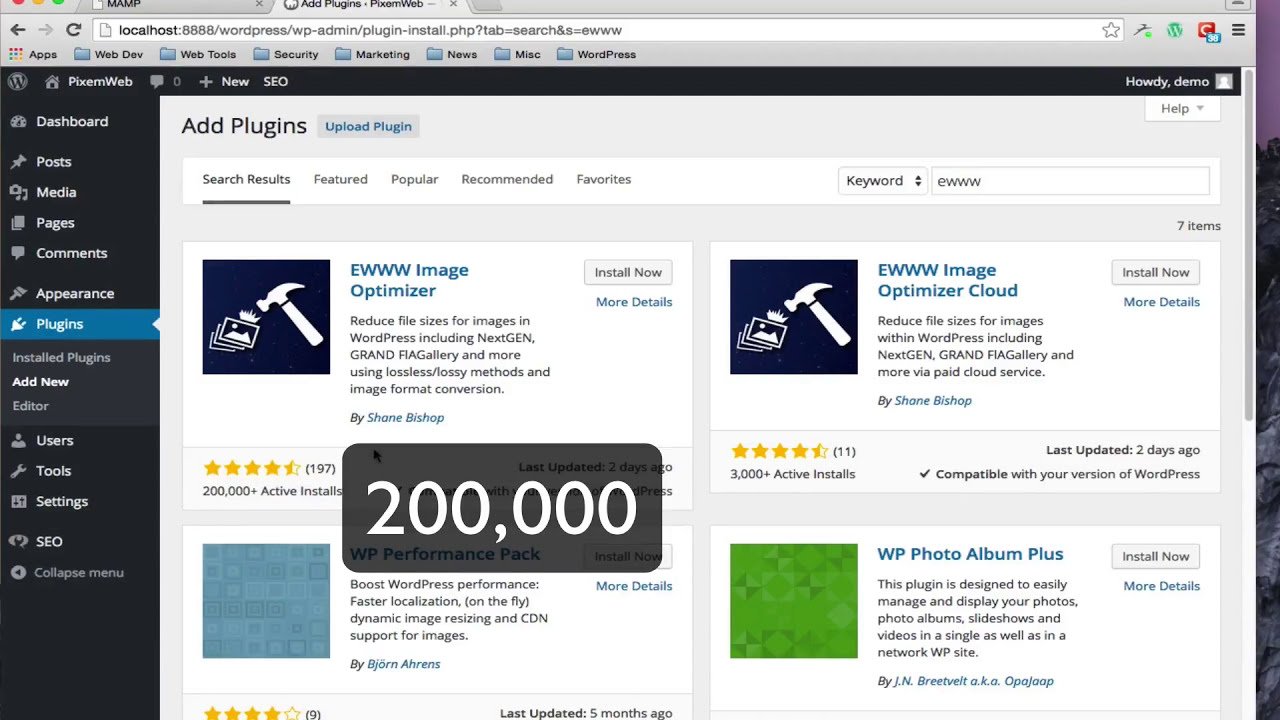
- Install the Plugin: Log in to your WordPress dashboard and navigate to the “Plugins” section. Click on “Add New” and search for “EWWW Image Optimizer.” Install and activate the plugin.
- Configure the Plugin Settings: After activating the plugin, navigate to the “Settings” section and select “EWWW Image Optimizer.” Here, you can configure various settings, such as compression levels, optimization methods, and file type support.
- Optimize Existing Images: Once the plugin is configured, you can optimize your existing images in two ways:
- Bulk Optimization: Use the “Bulk Optimize” feature to optimize all images on your website in one go.
- Manual Optimization: Navigate to the “Media Library” and select the images you want to optimize. Click on the “Bulk Optimize” button to optimize the selected images.
- Enable Automatic Optimization: To ensure that all new images uploaded to your website are automatically optimized, enable the “Optimize New Uploads” option in the plugin settings.
Optimization Settings
EWWW Image Optimizer offers various optimization settings to fine-tune the compression process. Here are some key settings to consider:
- Compression Level: Adjust the compression level to balance image quality and file size. Higher compression levels result in smaller file sizes but may compromise image quality.
- Optimization Method: Choose from different optimization methods, such as lossy or lossless compression, to suit your specific needs.
- Backup Options: Configure backup options to keep a copy of your original images before optimization.
- Advanced Settings: Explore advanced settings like parallel optimization, scheduled optimization, and image quality settings to further optimize your website’s performance.
Optimizing Images for Speed and Performance

Image optimization is a crucial aspect of improving your website’s speed and performance. Here are some best practices to consider:
Image Dimensions and Responsiveness
Ensure that your images are sized appropriately for different screen resolutions and devices. Serving unnecessarily large images can significantly increase page weight and slow down your website.
Image Formats and Compression
Choose the right image format based on your content. JPEG is generally better for photographs, while PNG is suitable for graphics with transparent backgrounds. Additionally, leverage lossy compression techniques to further reduce file sizes while maintaining acceptable image quality.
Lazy Loading and Compression
Implement lazy loading techniques to load images only when they are visible on the user’s screen. This can significantly improve initial page load times. Additionally, consider using compression techniques like Gzip or Brotli to further reduce the file size of your optimized images.
Content Delivery Networks (CDNs)
Leverage Content Delivery Networks (CDNs) to serve your optimized images from geographically distributed servers. This can reduce latency and improve load times, especially for users accessing your website from different regions.
Using EWWW Image Optimizer for WordPress

While EWWW Image Optimizer is a powerful plugin for optimizing images, it also offers seamless integration with WordPress, making it an ideal choice for WordPress-based websites.
Optimization During Upload
One of the most convenient features of EWWW Image Optimizer is its ability to automatically optimize images as they are uploaded to the WordPress media library. This ensures that all new images are optimized from the start, eliminating the need for manual intervention.
Bulk Optimization for Existing Images
If you have a large number of existing images on your WordPress website, EWWW Image Optimizer provides a bulk optimization feature. This allows you to optimize all your existing images in a single click, saving you valuable time and effort.
Integration with Popular Plugins and Themes
EWWW Image Optimizer is designed to work seamlessly with popular WordPress plugins and themes. This ensures compatibility and eliminates potential conflicts, allowing you to leverage the full power of the plugin without any issues.
Optimization for Retina and High-DPI Displays
With the increasing popularity of high-resolution displays, EWWW Image Optimizer offers optimization capabilities for Retina and high-DPI images. This ensures that your website looks sharp and crisp on all types of displays, providing an optimal viewing experience for your users.
Image Optimization Techniques: Best Practices

To maximize the benefits of image optimization, it’s essential to follow best practices. Here are some techniques and strategies to consider:
Resize Images Before Uploading
Resizing images to the appropriate dimensions before uploading them to your website can significantly reduce the file size and improve page load times. This can be done using image editing software or online tools.
Use Appropriate File Formats
Choose the right file format for your images based on their content and intended use. JPEG is generally better for photographs, while PNG is more suitable for graphics with transparent backgrounds or text.
Leverage Caching and Preloading
Implement caching and preloading techniques to store optimized images in the user’s browser cache or preload them in the background. This can significantly improve subsequent page loads and provide a smoother browsing experience.
Monitor and Optimize Regularly
Regularly monitor your website’s performance and optimize images as needed. As your website grows and new content is added, it’s crucial to ensure that all images are optimized for optimal performance.
Educate Your Team
If you work in a team environment, ensure that all team members involved in content creation and website management are aware of the importance of image optimization and follow best practices.
EWWW Image Optimizer vs Other Plugins: A Comparison

While EWWW Image Optimizer is a popular choice for image optimization, there are several other plugins available in the market. Here’s a comparison of EWWW Image Optimizer with some of its competitors:
EWWW Image Optimizer vs ShortPixel Image Optimizer
- EWWW Image Optimizer: Offers both lossless and lossy compression, bulk optimization, and automatic optimization. Free version with limited features, premium plans available for advanced optimization needs.
- ShortPixel Image Optimizer: Provides lossy compression, WebP support, PDF optimization, and image resizing. Offers a free plan with limited features and premium plans for more advanced options.
In comparison, EWWW Image Optimizer and ShortPixel Image Optimizer both offer essential image optimization features, such as compression and bulk optimization. However, EWWW Image Optimizer may be preferred for its seamless integration with WordPress and user-friendly interface, while ShortPixel Image Optimizer stands out for its WebP support and PDF optimization capabilities.
EWWW Image Optimizer vs Smush
- EWWW Image Optimizer: Focuses on image optimization with features like compression, automatic optimization, and integration with WordPress. Offers a free version with the option to upgrade for additional features.
- Smush: A popular image optimization plugin with features like lazy loading, image resizing, and compression. Provides a free version with basic optimization tools and premium plans for more advanced functionality.
When comparing EWWW Image Optimizer with Smush, both plugins excel in optimizing images for better website performance. EWWW Image Optimizer is known for its straightforward optimization process and WordPress integration, while Smush offers additional features like lazy loading and image resizing. The choice between the two would depend on specific optimization needs and preferences.
Troubleshooting and Common Issues with EWWW Image Optimizer
While EWWW Image Optimizer is a reliable tool for image optimization, users may encounter common issues that can affect its performance. Here are some troubleshooting tips for resolving these issues:
Image Not Optimized
If you notice that some images are not being optimized by EWWW Image Optimizer, check the file format and size. The plugin may skip certain formats or larger files during the optimization process. Consider resizing or converting the images to a supported format before re-optimizing.
Slow Optimization Process
If the optimization process is taking longer than usual, verify your server resources and internet connection speed. Optimal server performance and a stable internet connection are crucial for efficient image optimization. Consider optimizing images during off-peak hours to reduce server load.
Plugin Compatibility Issues
In rare cases, EWWW Image Optimizer may experience compatibility issues with other plugins or themes on your WordPress website. Disable conflicting plugins one by one to identify the source of the issue. Reach out to the plugin developers for assistance or consider seeking help from the WordPress community forums.
Error Messages During Optimization
If you encounter error messages during the optimization process, take note of the specific error codes or descriptions. These messages can provide valuable insights into the root cause of the issue. Refer to the plugin documentation or contact the support team for guidance on resolving the errors.
Excessive Resource Usage
Optimizing a large number of images simultaneously can consume significant server resources. To prevent excessive resource usage, optimize images in smaller batches or during off-peak hours. Consider upgrading your hosting plan for better resource allocation if frequent optimization tasks strain your server.
Future of Image Optimization: Trends and Innovations
As technology continues to evolve, the future of image optimization holds promising trends and innovations that can further enhance website performance and user experience. Here are some key developments to watch for in the coming years:
AI-Powered Optimization
Artificial Intelligence (AI) technology is increasingly being used to automate and improve image optimization processes. AI algorithms can analyze image content, quality, and context to apply the most effective compression techniques automatically. This results in optimized images with minimal manual intervention.
WebP and AVIF Adoption
WebP and AVIF are modern image formats that offer superior compression and quality compared to traditional formats like JPEG and PNG. With broader browser support for these formats, website owners can leverage WebP and AVIF to deliver high-quality images at smaller file sizes, improving overall performance.
Responsive Images Optimization
Responsive web design requires images to adapt seamlessly to different screen sizes and resolutions. Advanced image optimization tools will focus on delivering responsive images that maintain quality and performance across various devices, ensuring an optimal viewing experience for all users.
Real-Time Image Optimization
Real-time image optimization solutions will enable websites to dynamically adjust image quality and compression based on user behavior, device capabilities, and network conditions. This adaptive approach ensures that images are delivered efficiently without compromising visual appeal or loading times.
Sustainability and Eco-Friendly Practices
Image optimization plays a role in reducing carbon emissions and energy consumption associated with data transfer and storage. Future optimization strategies will prioritize eco-friendly practices, such as minimizing file sizes, leveraging efficient compression techniques, and promoting sustainable web development principles.
Conclusion
In conclusion, image optimization is a critical aspect of enhancing website performance, improving user experience, and achieving better search engine rankings. EWWW Image Optimizer offers a comprehensive set of features and tools to streamline the optimization process for all types of websites, particularly those powered by WordPress.
By understanding the importance of image optimization, exploring best practices, utilizing EWWW Image Optimizer effectively, and staying informed about emerging trends in the field, website owners can stay ahead of the curve and deliver visually appealing, fast-loading web experiences to their audiences.
Whether you are a seasoned web developer or a novice website owner, investing time and effort in image optimization with tools like EWWW Image Optimizer can yield significant benefits in terms of speed, performance, and overall success in the digital landscape. Embrace the power of optimized images and unlock the full potential of your website today!